关于前端框架React的个人理解
前端
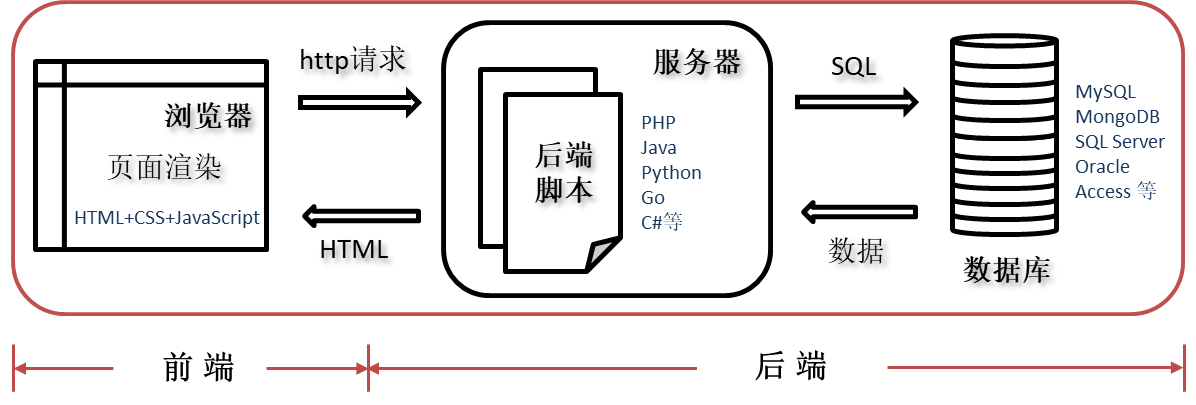
一个Web App的开发主要包括前端和后端两部分,在Web App运行时用户在浏览器端发生点击、输入、表单提交等事件,发生这些交互事件时浏览器端向后端发送http请求,后端服务器接收到前端发来的请求以及数据后执行相应脚本对用户请求进行处理,必要时向数据库查询或更新数据,服务器再将处理结果生成HTML页面返回至浏览器进行渲染。在这个过程中,浏览器端的显示以及事务处理属于前端部分,而服务器端和数据库的程序开发属于后端部分。

前端即网站前台部分,运行在PC端,移动端等浏览器上展现给用户浏览的网页。[来自百度百科]进行前端开发需要掌握的基本知识包括HTML、CSS、JavaScript。
HTML:超文本标记语言 (Hyper Text Markup Language)——页面结构、内容
负责定义页面的组成,例如标题、段落、图片、链接等。CSS:级联样式表(Cascading Style Sheet)——样式
负责定义页面各组成部分的布局和样式,例如所处位置、大小、颜色等。JavaScript:面向对象的客户端脚本语言——控制HTML中的各元素、处理事务逻辑
负责处理用户的鼠标点击、滑动所触发的事件的部分事务逻辑,部分事务逻辑可由后端处理。
前端框架
可以通过自行创建HTML文件、定义CSS、编写JS来搭建前端,但这样的开发效率较低,且代码杂乱、冗余,难以维护。因此大家都倾向于利用前端框架搭建前端,在前端框架中页面需要重复使用的部分可封装为组件,从而能方便地引用,且各个组件定义自己的js逻辑和样式,使得各部分代码清晰明了且整洁。
通过使用前端框架,程序猿可更专注于网页内容的开发,而数据缓存、数据安全校验等由框架来实现。
此外,虽然各前端框架的内部实现机制不同,但相比原生态的前端页面开发而言,前端框架在实现机制上进行了性能优化来提高网页速度。
而且在前端框架中有许多已封装好的第三方组件可直接调用,使开发效率提升、页面更加美观。
如今前端框架层出不穷,下图展示了部分较为流行的前端框架:

其中Vue、React、Angular是当前较主流的三个前端框架,此外还有Twitter推出的Bootstrap,饿了么团队推出的基于Vue的桌面端前端框架Element UI和移动端前端框架Mint UI,京东团队推出的可适配微信小程序的Taro UI前端框架,腾讯出品的QMUI,以及基于Vue的UI组件库iview和基于React的UI组件库Antd Design等。