安装构建并运行React项目
构建一个React项目需要安装Nodejs、Webpack以及React相关包。
每个脚本都需要解析器,即构建一个运行时环境,而nodejs就是为js脚本提供一个运行时环境。对于JavaScript,在前端html中的js是由浏览器进行解析,主要是对DOM的操作,而nodejs解析的js脚本主要是对磁盘文件等进行操作,搭建起一个服务。
webpack是一个模块管理工具,将项目各文件进行打包,在项目部署时可通过直接调用打包后生成的资源文件,方便快捷。
一、安装Nodejs
在官网根据自己的系统选择对应版本进行下载

下载完成后开始安装,可自定义所要安装的位置,其他选项按照默认即可。
打开命令行,输入 node -v 并回车,查看是否安装成功,若出现nodejs版本表示已成功安装。

二、npm初始化
npm是包管理器,在开发过程中,通过 npm install 包名称 命令安装所需的包,即可使用别人已写好的模块,省去下载源码解压安装等繁琐步骤。npm包管理器集成在nodejs中,当上一步nodejs安装成功后,在命令行输入 npm -v ,显示npm的版本号,表示npm也已成功安装。

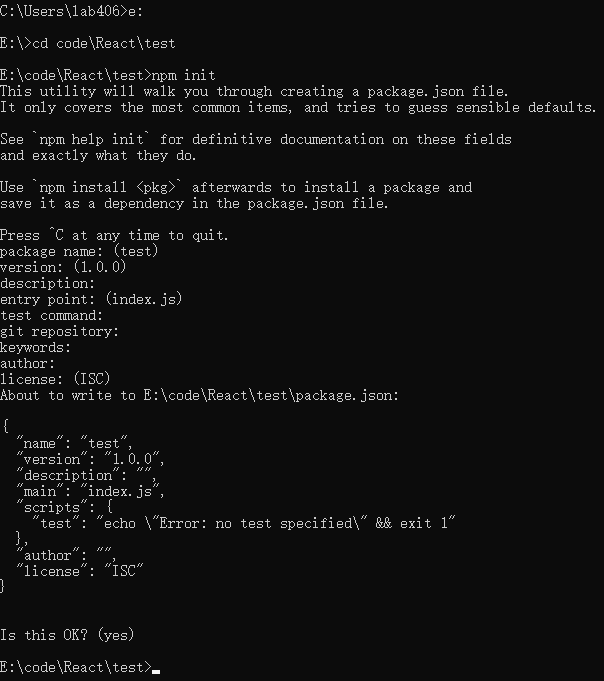
新建一个React项目的文件夹(这里我命名为test),打开命令行,进入该文件夹,使用命令 npm init 初始化项目,初始化过程中可按提示输入项目名称、版本、描述、入口文件、启动命令等信息,也可选择一路回车。

此时会在该文件夹下生成一个package.json文件,该文件中记录的是刚才项目初始化时所输入的项目相关信息。

三、安装Webpack
在项目文件夹下使用命令 npm install webpack webpack-cli webpack-dev-server --save-dev 安装webpack和webpack-dev-sever。
其中webpack负责打包工作,方便文件管理,把所有静态文件打包成一个bundle.js资源文件,当项目部署时只需项目入口文件和打包好的bundle.js文件即可。最新版本的webpack需要搭配webpack-cli使用,要编译成功还必须安装webpage-cli。
安装webpack-dev-server包是为了方便在本地实时预览页面,是一个小型的nodejs Express服务器,为静态文件提供web服务,实现热加载,即当更改并保存前端代码后,webpack自动编译,并在浏览器中自动刷新显示最新页面,从而实时预览更改后的页面状态。webpack-dev-sever在本地开发时非常方便,在项目部署到服务器后的生产环境中不需要用到,因此在安装命令中使用–save-dev表示把包安装在dev节点上。

安装完成后,在项目文件夹下生成node_modules文件夹和package-lock.json文件,其中node_modules文件夹中存放的就是项目开发过程中安装的各种模块。

在项目文件夹下手动创建一个webpack.config.js文件,在该文件中配置项目的入口文件、打包后的文件存放位置等信息。配置如下:
var path = require("path");
var webpack = require('webpack');
module.exports = {
entry: { app: ['./src/main.js'] }, //前端入口文件
output: {
path: path.resolve(__dirname, "./build"), //打包后文件的存放位置
publicPath: "/build/", //打包后访问资源时加的路径前缀
filename: "bundle.js" //打包生成的文件名
},
resolve: {
extensions: ['*','.js','.jsx'] //当代码中引入模块时若找不到指定文件,则添加这些后缀
},
devServer: {
historyApiFallback: true,
host:'0.0.0.0',
hot: true,
inline: true,
progress: true,
port:5000
},
plugins: [
new webpack.DefinePlugin({
'process.env.NODE.ENV':"development"
}),
new webpack.HotModuleReplacementPlugin()
]
};四、安装React
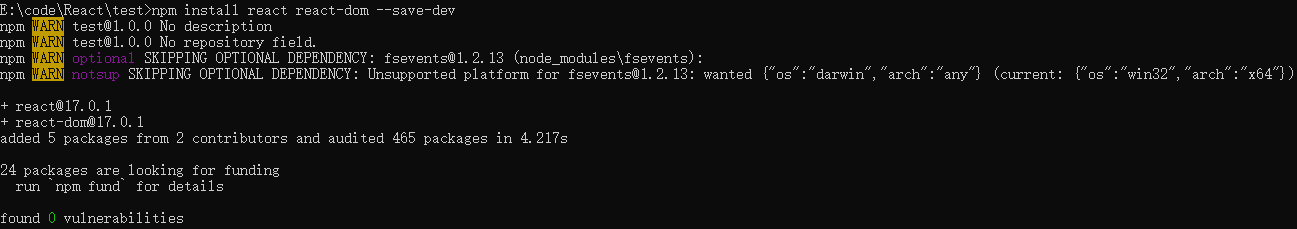
在项目文件夹下使用命令 npm install react react-dom --save-dev 命令安装react和react-dom模块。
其中react模块时react的核心库,react-dom模块提供关于DOM的相关操作,将react的虚拟DOM进行编译更新DOM。

由于在react中支持JSX格式代码,即可以在js中直接写html标签,因此在react中各组件文件以js或jsx后缀都可以,若要把jsx文件转为js文件需要安装jsx-loader包。此外,要把react框架中编写的代码使用webpack打包后还需要使用babel包对其进行编译,
因此使用命令 npm install jsx-loader babel-core babel-loader babel-preset-es2015 babel-preset-react --save-dev 安装所需这些包,babel-core是babel的核心库,babel-preset-react可把react的语法转换为ES5规范。

在webpack.config.js文件中添加如下配置:
module: {
loaders: [
{test:/\.jsx$/, loaders:['jsx?harmony']}
],
loaders:[
{
test: /\.jsx?$/,
loader: 'babel-loader',
include: path.resolve(__dirname),
query: {
presets: ['es2015', 'react']
}
},
]
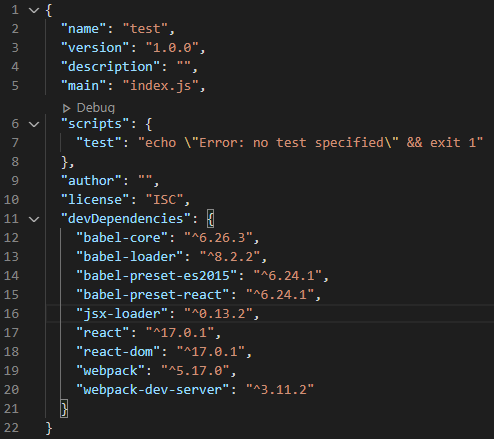
},安装好这些包后查看package.json文件中的“devDependencies”一项记录了在dev节点安装的所有模块。

打开package.json文件,修改“scripts”节点,在该节点中可自定义不同命令,并为不同命令赋予含义。在该节点中添加
"build": "webpack --config webpack.config.js",
"start": "webpack-dev-server --inline"表示使用npm run build命令时将依据webpack.config.js文件中的配置对项目进行编译打包。使用npm run start命令时将启动nodejs小型服务器,开启本地预览。
五、测试react项目
新建build文件夹,并在该文件夹下新建main.js文件index.html作为页面入口。在index.html文件中编写如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=0.5, maximum-scale=2.0, user-scalable=yes" />
<title>test</title>
</head>
<body>
<div id="page"></div>
</body>
<script src="./bundle.js"></script>
</html>新建src文件夹,并在该文件夹下新建main.js文件作为前端文件入口。可自定义入口文件位置,只需与webpack.config.js文件中的设置一致即可。

在main.js文件中编写如下代码:
import React from 'react'; //引入react核心库
import ReactDOM from 'react-dom'; //引入react-dom
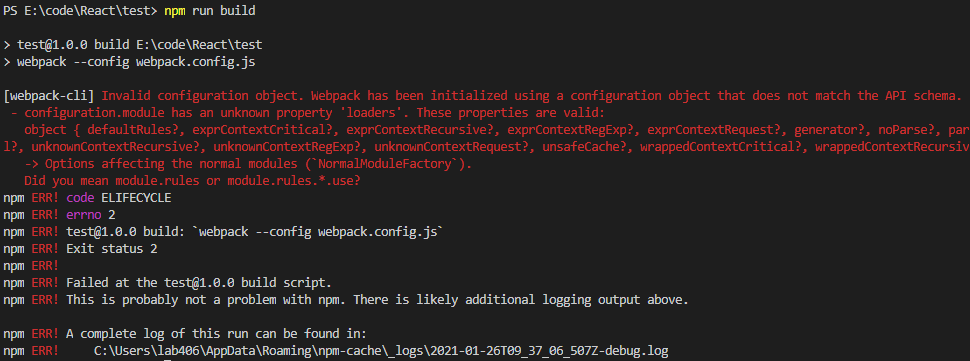
ReactDOM.render(<h1>Hello World!</h1>, document.getElementById('page')); //定义所要渲染的内容在项目文件夹目录下打开命令行,使用命令npm run build打包文件,此时会出现如下报错

在packge.json文件中可以看到安装的webpack和webpack-cli版本

因此报错原因是在webpack 4以后的版本中将webpack本身和webpack-cli分开来更好地管理它们,而在webpack 3中,两者在同一个包中,所以可以通过降级来解决。
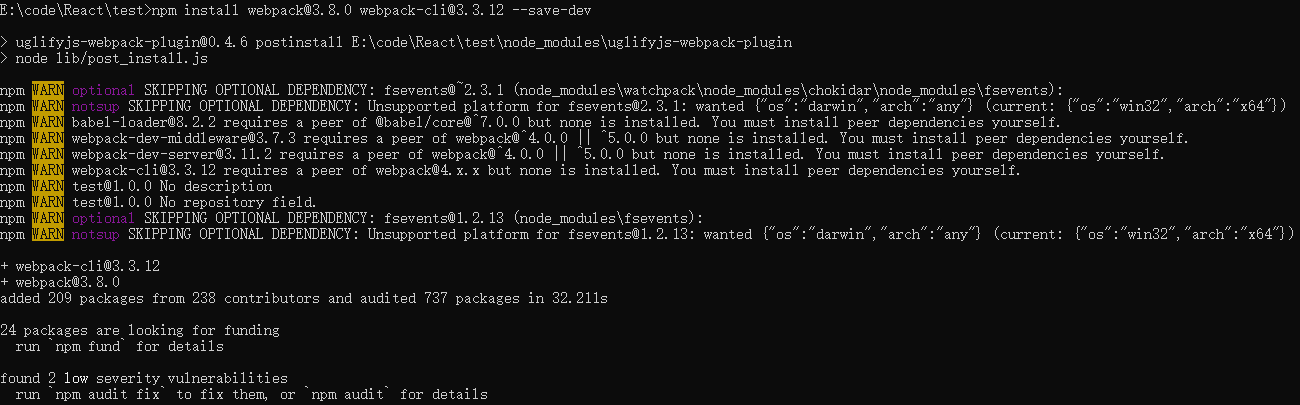
首先使用 npm uninstall webpack webpack-cli 命令将原先安装的webapck和webpack-cli包移除,再使用 npm install webpack@3.8.0 webpack-cli@3.3.12 --save-dev

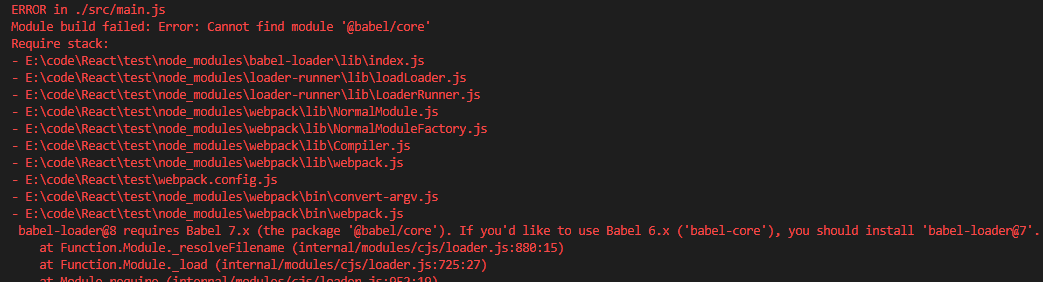
再次使用 npm run build 命令,此时又会出现如下报错

原因是babel-loader的版本不匹配,若想用babel-core 6的版本需要使用babel-loader 7的版本,而通过查看package.json文件可以看到安装的babel-core版本为6.26.3,而babel-loader的版本为8.2.2,同样可以通过给babel-loader降级来解决。

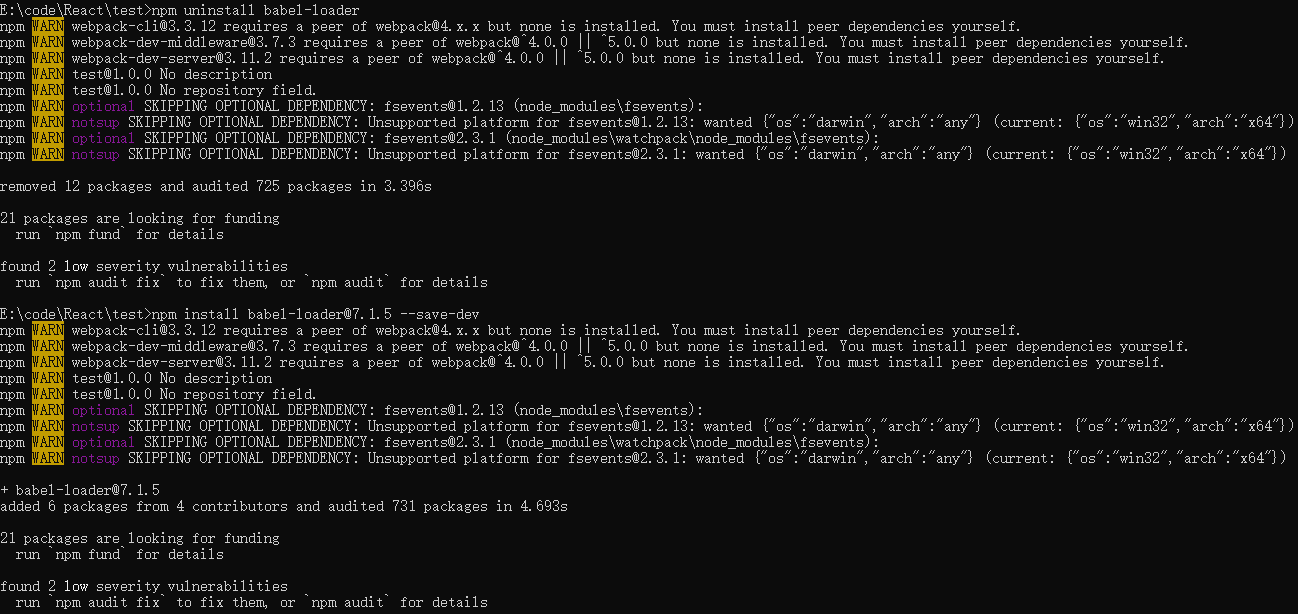
使用 npm uninstall babel-loader 移除原先安装的babel-loader,再使用 npm install babel-loader@7.1.5 --save-dev 重新安装

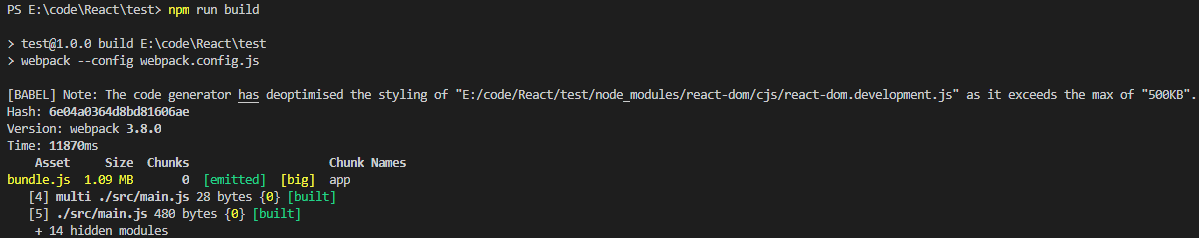
此时再执行 npm run build ,成功编译打包

在build目录下生成打包后的bundle.js文件

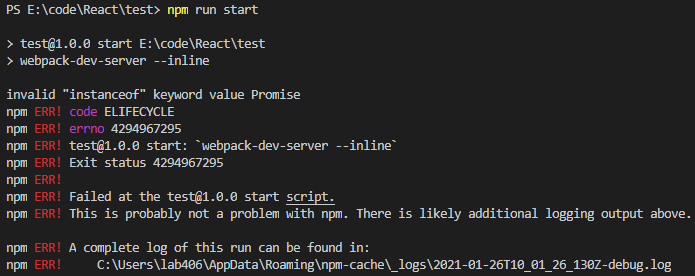
使用命令 npm run start 启动服务,此时又会出现如下报错

因为之前对webpack和webpack-cli进行降级后,最新版的webpack-dev-server与它们不匹配了,同样需要对webpack-dev-server进行降级。
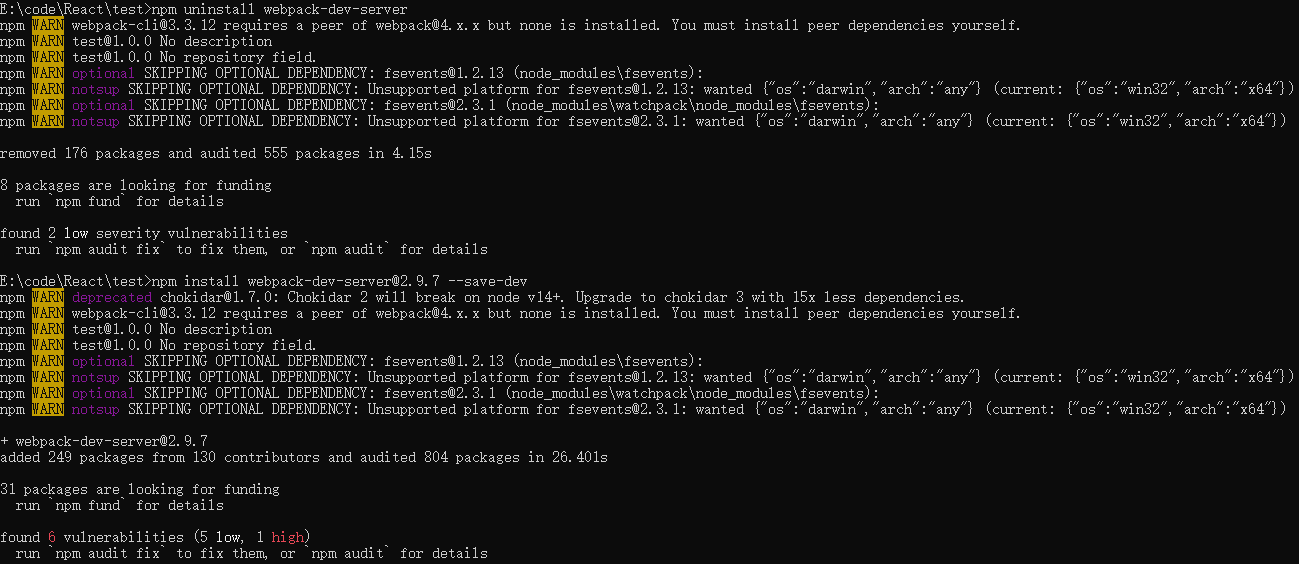
使用 npm uninstall webpack-dev-server 移除原先安装的babel-loader,再使用 npm install webpack-dev-server@2.9.7 --save-dev 重新安装

使用命令 npm run start 启动服务

打开浏览器,输入 127.0.0.1:5000/build 进行查看

如上图所示浏览器成功渲染页面,至此完成react项目的搭建。