Vue3+Django+MySQL搭建项目
一、创建Django项目
1.1 安装Django
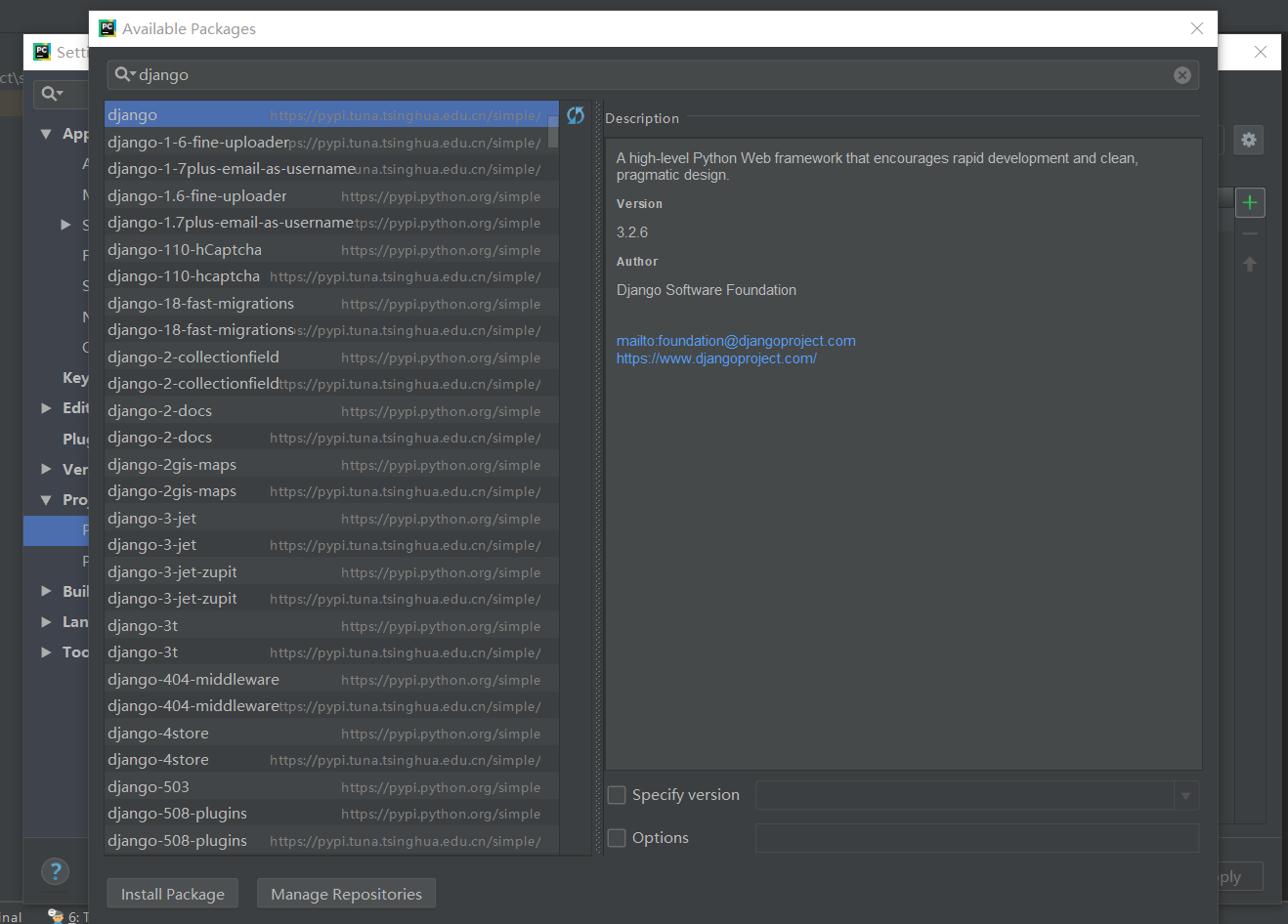
在 pycharm 中新建一个项目,确保该项目所使用的 python 解释器已安装 django。若没有则安装 django

若没有使用 IDE 可以通过 pip install django 进行安装
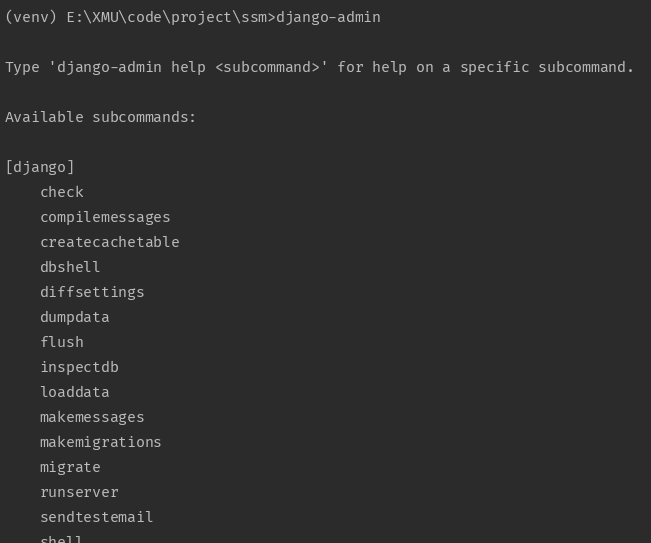
在终端输入 django-admin,出现如下输出则安装成功

1.2 创建Django项目
选择一个文件夹位置作为根目录,创建一个新项目 django-admin startproject 项目名
会生成如下目录结构
-根目录
--django项目
---django项目同名文件夹
---manage.py这里我把 项目同名文件夹 和 manage.py 都移到根目录下,这一步不是必须的,看个人习惯。新的目录结构如下
-根目录
--django项目
--manage.py提示:下面的所有操作是基于新目录结构下的操作
1.3 启动Django项目
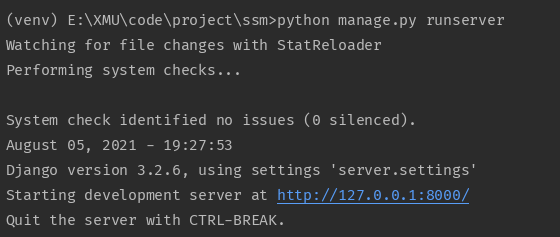
在 manage.py 文件所在目录下使用 python manage.py runserver 运行

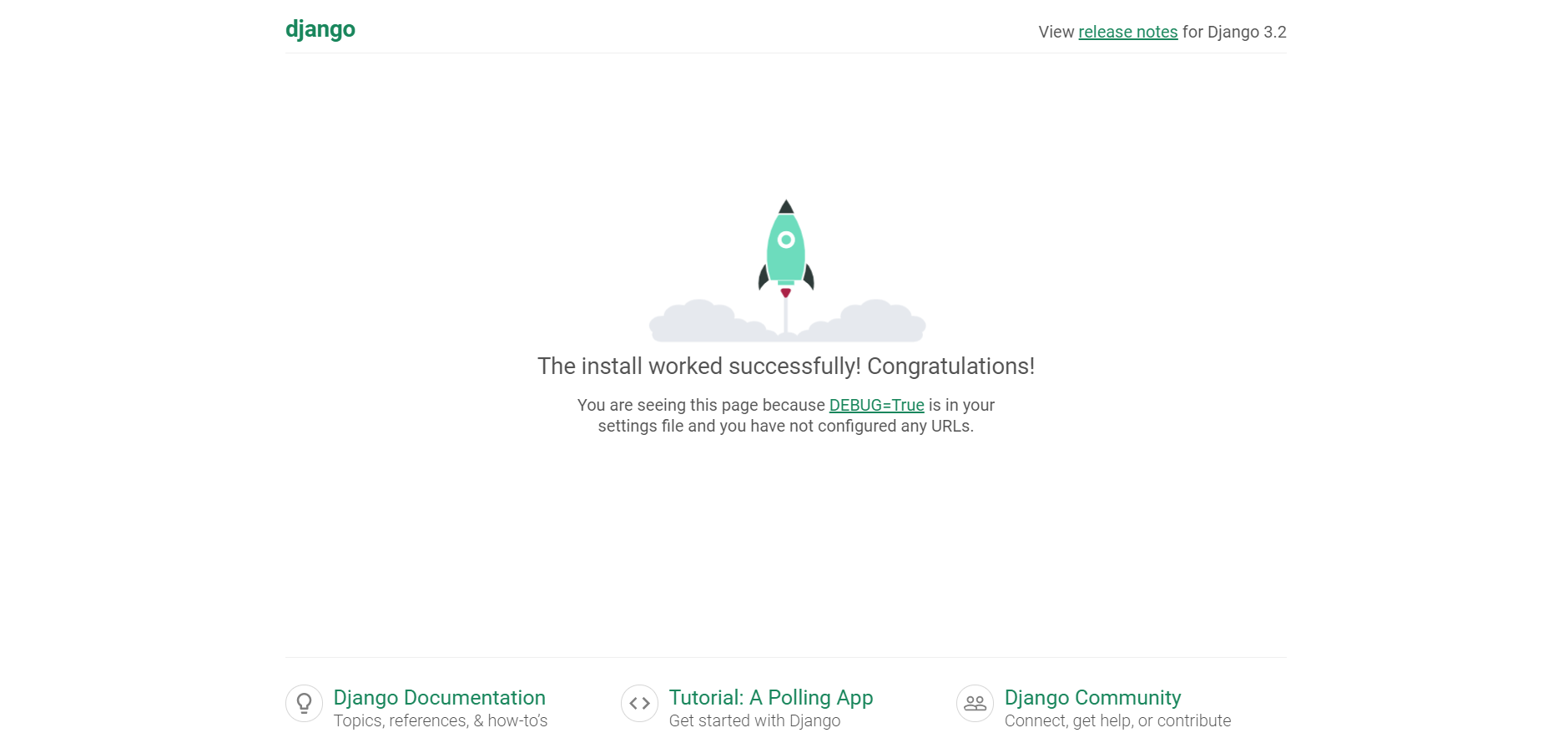
在浏览器中打开相应网址 http://127.0.0.1:8000/ (一般默认在8000端口)出现如下页面,则 django 项目启动成功

二、创建Vue项目
搭建vue项目需要nodejs+npm+vue
2.1 安装 nodejs+npm
可参考前面的博客安装 nodejs
安装后使用命令 node -v 检查 nodejs 是否安装成功

使用 npm -v 查看 npm 版本

2.2 安装Vue
在终端使用 npm install vue-cli -g 或 npm install @vue/cli -g 全局安装vue
其中第一条命令安装的是3.0以前的版本,第二条命令是安装3.0以后的最新版本。或使用 npm install @vue/cli@x.x.x -g 安装指定版本
(可使用命令 npm uninstall vue-cli -g 卸载已安装的vue)
全局安装Vue后,使用命令 vue --version 或 vue -V 查看版本从而检查是否安装成功
2.3 创建一个Vue项目
在manage.py同级目录下,对于Vue3.0以后的版本使用命令 vue create 项目名 来创建一个新的vue项目
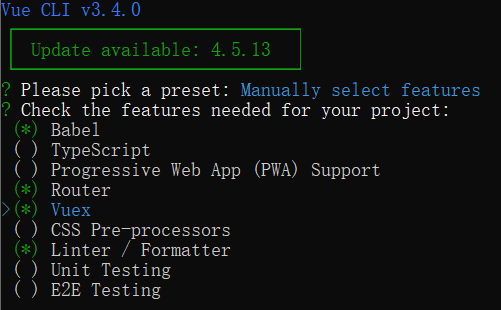
创建时会出现如下三个选项,分别是默认的vue2相关依赖、vue3相关依赖、手动选择相关依赖
Default ([Vue 2] babel,eslint)
Default ([Vue 3])([Vue 3] babel,eslint)
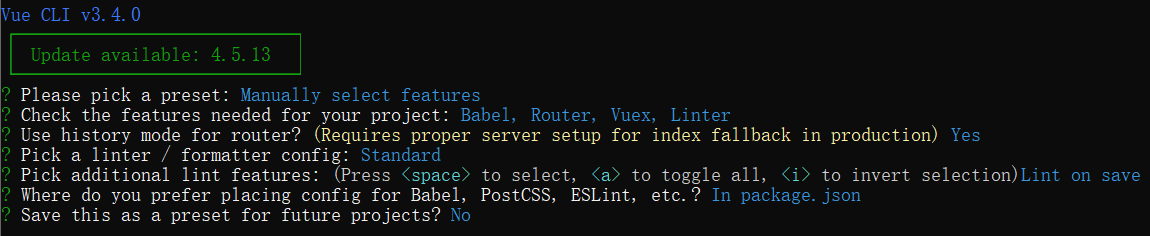
Manually select features可按需求自行选择,(若不太懂可以选择 Default(Vue 3) 安装),也可选择第三项自定义安装所需依赖,我的选择如下,

Babel是负责编译、Router负责路由管理、VueX负责状态存储和数据流通、Linter/Formatter负责对语法和代码格式进行检查
其他选项根据提示也进行按需选择

此时目录结构已变为
-根目录
--django项目
--manage.py
--vue项目2.4 Vue项目启动
创建好后需要进入Vue项目文件夹,在Vue项目根目录下使用 npm run serve 启动项目

2.5 浏览器查看
2.5.1 PC端
在本机浏览器中输入 Local 或 Network 中的网址可查看(一般默认在8080端口)

2.5.2 移动端
在手机上输入 Network 的网址也可进行查看,前提是手机与运行项目的主机在同一局域网内。
若不在一个局域网内,则现在终端使用命令 ipconfig 查看主机地址,然后通过 IP 访问


三、安装MySQL
可参考前面的博客安装 MySQL
四、Vue+Django连接
4.1 Vue配置
由于Vue3在打包项目后生成的 dist 文件夹中不会生成 static 子文件夹,而 django 项目查找静态资源时只会查找 static 文件夹,因此在Vue项目目录下新建一个 vue.config.js 文件,文件中添加如下代码
module.exports = {
// 输出目录
assetsDir: 'static',
};这样在使用 npm run build 进行项目打包时生成的 dist 文件夹下包含 static 文件夹,静态资源都存放在 static 文件夹中
4.2 Django配置
(1)前端资源路径配置
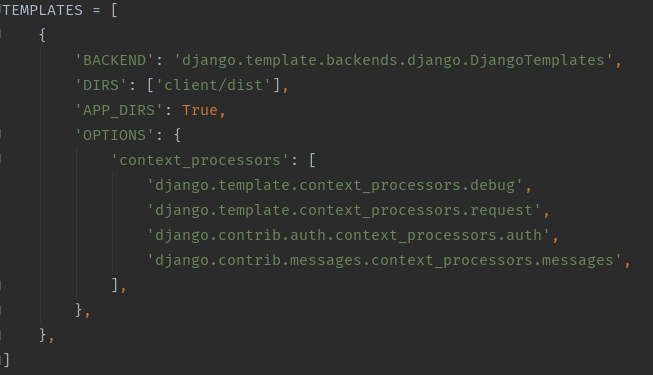
在 django项目->settings.py 文件里的 DIRS 一项中添加打包后的Vue项目所在路径,这里是 'vue项目名/dist',

(2)前端入口文件路径配置
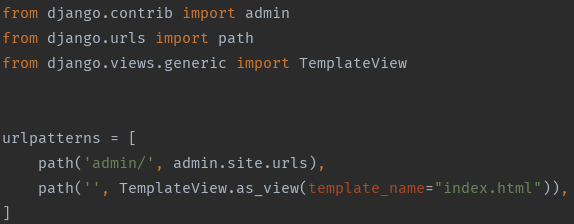
在 django项目->url.py 文件中添加Vue项目入口文件 index.html 作为后端启动页
from django.contrib import admin
from django.urls import path
from django.views.generic import TemplateView
urlpatterns = [
path('admin/', admin.site.urls),
path('', TemplateView.as_view(template_name="index.html")), #添加入口文件
]
(3)静态资源路径配置
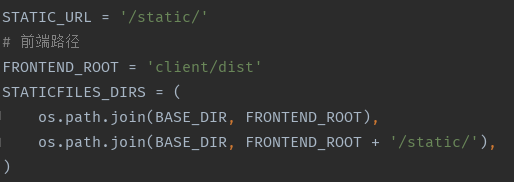
同样是在 setting.py 文件中添加静态资源引用地址
FRONTEND_ROOT = 'vue项目名/dist'
STATICFILES_DIRS = (
os.path.join(BASE_DIR, FRONTEND_ROOT),
os.path.join(BASE_DIR, FRONTEND_ROOT + '/static/'),
)
4.3 运行
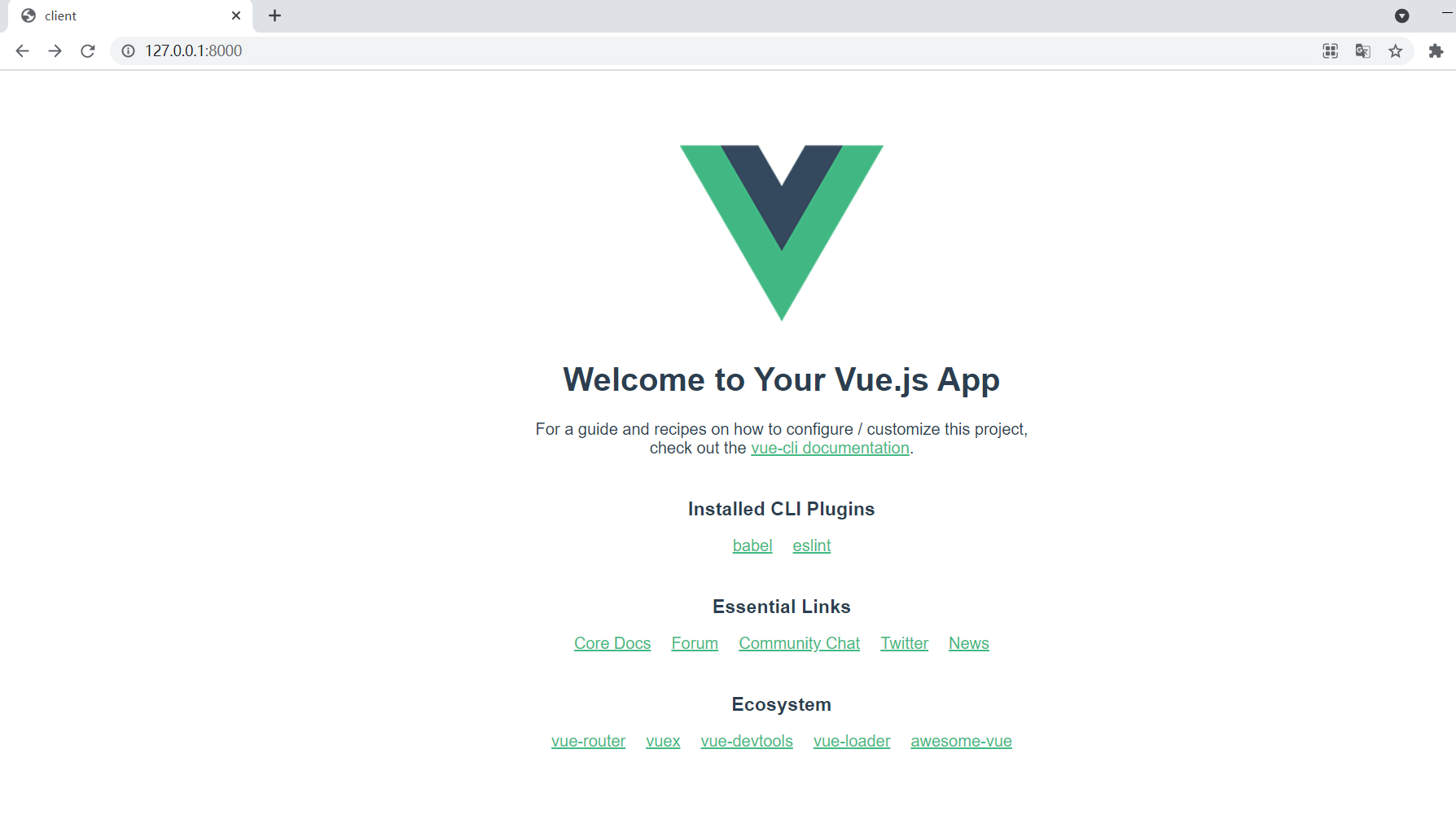
同时运行 Vue 项目(非必须,但前提是vue项目以打包生成dist文件夹)和 django 项目,在浏览器http://127.0.0.1:8000/路径下看到如下页面(即django项目的启动页中显示Vue项目的内容),此时vue项目和django项目关联成功

单独 vue 项目默认会运行在 8080 端口下,单独 django 项目默认会运行在 8000 端口下,当 django 项目和 vue 项目没有关联之前,运行 django 项目时会在 8000 端口看到 django 项目的默认页面,当关联后,vue项目打包后,此时运行 django 项目会在 8000 端口看到 vue 项目的页面
五、Django+MySQL连接
5.1 创建项目数据库
首先以管理员身份运行终端,输入 net start mysql 启动 mysql 服务器
并在 mysql 安装的 bin 目录下输入 mysql -u root -p 并回车后输入密码来登录 mysql 服务器
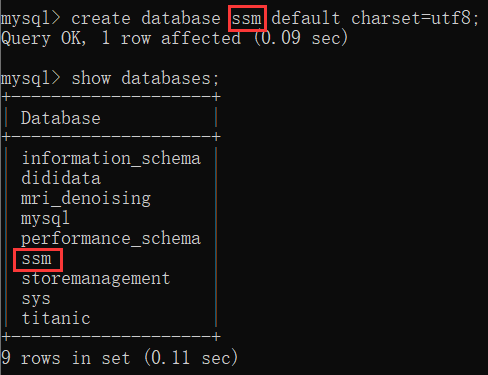
并使用 SQL 语句创建一个数据库 create database 数据库名称 default charset=utf8;
使用 show databases; 命令查看是否成功创建

5.2 Django配置
(1)安装所需依赖
在 django 项目所用的 python 解释器中安装 pymysql 驱动
(2)配置数据库连接信息
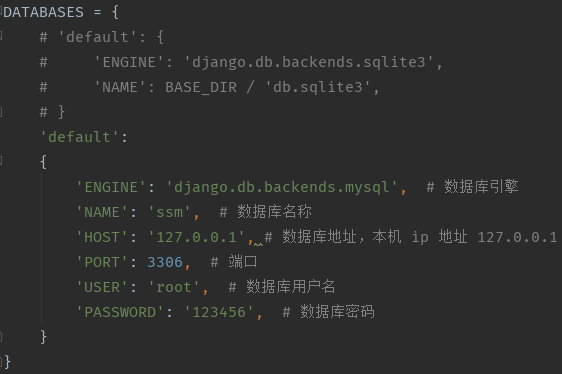
在 django项目->setting.py 文件中的 DATABASES 一项更换为如下配置
'default':
{
'ENGINE': 'django.db.backends.mysql', # 数据库引擎
'NAME': 'ssm', # 数据库名称
'HOST': '127.0.0.1', # 数据库地址,本机 ip 地址 127.0.0.1
'PORT': 3306, # 端口
'USER': 'root', # 数据库用户名
'PASSWORD': 'xxxxx', # 数据库密码
}
在 django项目->init.py 文件中添加如下代码
import pymysql
pymysql.install_as_MySQLdb()(3)创建一个app
Django 规定,如果要使用模型,必须要创建一个 app,使用命令 django-admin startapp app名称 进行创建
然后在 django项目->setting.py 文件里的 INSTALLED_APPS 一项中添加app名称
此时目录结构已变为
-根目录
--django项目
--manage.py
--vue项目
--项目app在 app 里的 models.py 文件中可以类的形式表示数据库中的表,然后在终端运行 python manage.py makemigrations app名称 和 python manage.py migrate app名称 让 Django 知道模型有一些变更,并创建表结构
(4) Django中操作数据库
接着可以在django项目下添加py文件(如testdb.py)进行数据库操作,并在 django项目->urls.py 文件里 urlpatterns 中添加接口路径和文件
如 path('test/', testdb.testdb) ,第一个 testdb 指 testdb.py 文件,第二个 testdb 指 testdb.py 文件中的 testdb 函数
六、遇到的一些问题
6.1 跨域问题
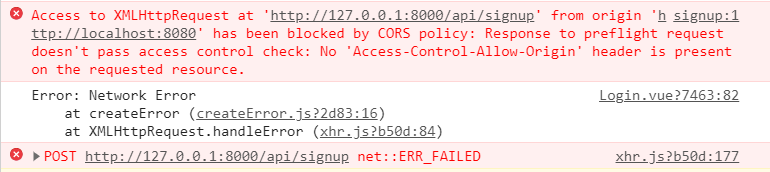
在前端向后端发送请求时会发生如下报错

解决:
在后端python虚拟环境中安装 django-cors-headers 依赖
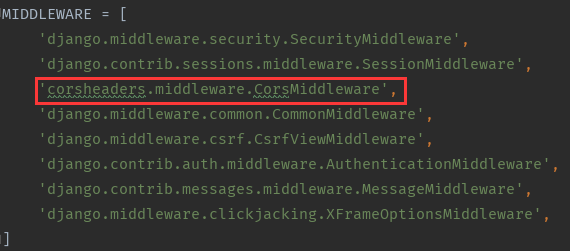
在 django项目->setting.py 文件中 MIDDLEWARE 配置里
在’django.contrib.sessions.middleware.SessionMiddleware’,
和’django.middleware.common.CommonMiddleware’,
中间添加’corsheaders.middleware.CorsMiddleware’,

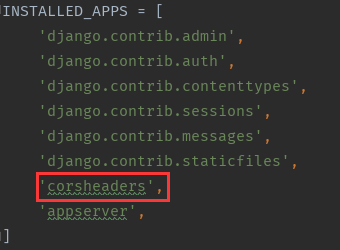
同样是在 django项目->setting.py 文件里,在 INSTALLED_APPS 一项中添加 'corsheaders',

并在 django项目->settings.py 文件中添加 CORS_ORIGIN_ALLOW_ALL = True
6.2 403报错
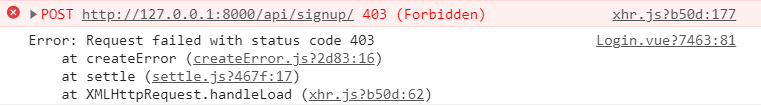
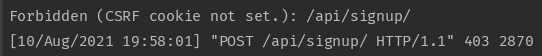
前端向后端发送post请求后出现403错误


CSRF是为了防止跨站请求伪造
解决:
可以引入 from django.views.decorators.csrf import csrf_exempt ,并在函数前添加 @csrf_exempt
或在 django项目->settings.py 文件中 MIDDLEWARE 一项里注释掉’django.middleware.csrf.CsrfViewMiddleware’
第一种方法对某一接口起作用,而第二种方法针对全局有效
6.3 更改后端IP
djang项目默认后端运行在 127.0.0.1 本机 IP 上
若要更改,在django项目->settings.py 文件里的 ALLOWED_HOSTS 中添加新 IP
并在 manage.py 文件所在目录下使用 python manage.py runserver 新IP:端口 启动后端服务